
Historically, surveys were custom made at Wefight, which induced an issue to standardize data collection from those surveys, which was at that time the most valuable data the company could get from the Vik Companions.
Architecture decided to use a 3rd party to solve this problem and its integration in our apps was about to go to production when I joined the company. Below is a snippet of its native UX/UI about to be release as such in our app.

Several issues with that.
First and perhaps the most obvious: the native branding of the 3rd party wasn't aligned with ours.Each pathology we covered had its own Vik Companion, with its own app and its own color palette. Below is the color palette of Vik Atopic Dermatitis, one of our top Viks. Needless to say the Native branding of the 3rd Party was covering none of ours.

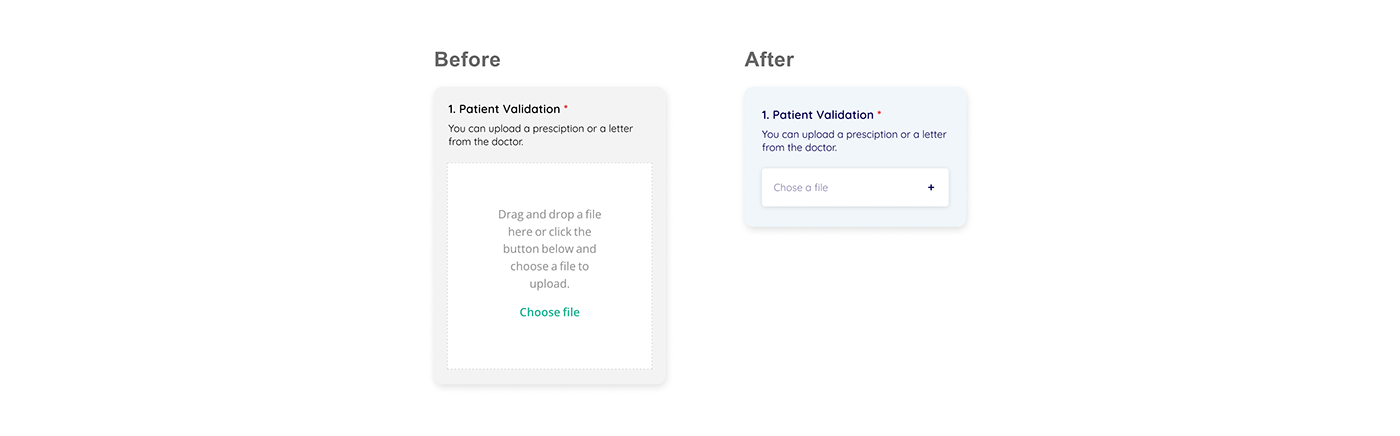
Second, the 3rd Party was meant to be responsive, which was good since we had to send surveys inside but also outside the app, and so it needed to be responsive, but in reality some of the UX patterns were not adapted for mobile, as you can see in the snippet of the native UX/UI: how can users can drag and drop on mobile? why would you use a dropdown pattern for a 0 to 10 scale, and then find a search bar when clicking the dropdown?
Last but not least, the app flow this new survey would integrate was not efficient.

The results were over 2 pages: the first page had the legend to understand the score, the other page had the score. To understand your result, you then had to go through the answers, page on which you had the score at the beginning and the legend at the end. Would you take surveys if not to have a straight forward result? The second issue was the display of the surveys. You had 2 ways to present all new surveys and the history of surveys performed were on a different pages. To sum up, Business was relying on the data from those surveys but those surveys flow was not incentivizing users to answer them.
I decided to caught this project before it was going into production, while being conscious that I couldn't hold it for long since its outcome would help Business. I focused on:
- Merging the 2 results pages in 1 page, and the 3 surveys pages in 1 page (as shown above)
- Overwriting the 3rd party branding to apply ours (as shown above)
- Overwriting on mobile the relevant 3rd party UX pattern (as shown below)

Finally, the screens to fit on the different formats the users would receive the surveys (mobile, tablet, desktop, laptop). For that, I defined as many break points (360px, 1194px, 1280px, 1440px) and adapted the flow for each of them.


The last step was to test what the developers implemented, and report the feedback in as JIRA tickets for them to iterate.


